En la segunda parte de este tutorial hemos visto como se pueden incorporar diferentes controles para posibilitar la navegación en el mapa. En esta tercera parte aprenderemos a colocar marcas en los mapas y también veremos la forma de etiquetar estas marcas.
4. Adicionar marcas
Copia el siguiente código y grábalo nuevamente en un archivo de texto, por ejemplo con el nombre mapa-04.html.
|
Sube el archivo a tu web server, al directorio de los mapas que hemos usado anteriormente. Abre la URL, por ejempo: http://www.mi-dominio.com/mapas/mapa-04.html. El resultado debería ser el siguiente:

– Ver Live Test
Las nuevas funciones en este script son las siguientes:
La función GMarker() crea una marca en el punto que se le pasa como parámetro. Luego la función addOverlay() adiciona una marca al objeto mapa.
En la documentación de la Maps API se muestra como se puede cargar una lista de marcas mediante archivos XML.
5. Adicionar etiquetas
El siguiente paso es poner etiquetas a estas marcas que hemos generados en el mapa. Para esto copia nuevamente el código de abajo y grábalo por ejemplo en el archivo mapa-05.html
|
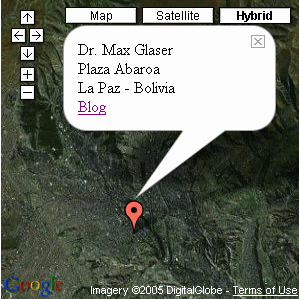
Sube el archivo a tu web server, al directorio de los mapas que hemos usado anteriormente. Abre la URL, por ejempo: http://www.mi-dominio.com/mapas/mapa-05.html. El resultado debería ser el siguiente:

Esta vez, el código se pone más complejo. Primeramente tenemos que definir una función
function createInfoMarker(point, address) {
var marker = new GMarker(point);
GEvent.addListener(marker, "click", function() { marker.openInfoWindowHtml(address); } );
return marker;
}
La función createInfoMarker() genera una marca y le adiciona un listener de eventos del tipo clic, que abre la ventana con la etiqueta al hacer un clic en la marca.
Finalmente la marca generada con esta función es adicionada mediante addOverlay() al objeto mapa.
Después de que te he presentado las funciones fundamentales para poder colocar mapas en una página web, en la cuarta y ultima sección te presentare una serie de aplicaciones que usan la Maps API de Google. Analizando estos ejemplos seguramente vas ha encontrar rápidamente nuevas ideas para incorporar los mapas de Google en tu próximo proyecto.
| Primera Parte | Segunda Parte | Tercera Parte | Cuarta Parte |
Google+
no funciona tu codigo :S
El código para La adición de marcas y la adcion de etiquetas, no funciona, genera error.
Carlos,
Debes usar la versión correcta de la API de Google Maps. El código de este ejemplo es para la versión 1.0.
Ahora la API ya tiene una nueva versión.
Falla porque la línea:
map.centerAndZoom(new GPoint(-68.127081,-16.511597), 5);
no figura en el lugar incorrecto. Debe ponerse justo después de definir el tipo (setMapType) y antes de añadir los controles (addControl).
No van los mapas de la parte 3
Muy bueno el tutorial aunque ahora que venía lo interesante encuentro que no funcionan los ejemplos… a ver si nos dices el fallo. Saludos y muy buena aportación tu tutorial.
Hola, a ver si me podeis ayudar
Estoy trasteando con la apis de google maps y me ha surgido un
problema. A ver si me podeis ayudar.
He creado una ruta y he eliminado las marcas que me creaba (he usado
el loadFromWaypoints para ello) y quiero poner mis propias marcas con
el texto que yo quiera. Para ello he hecho un bucle for que crea las
marcas en las posiciones que yo quiero que esten, el problema me surge
es a la hora de ponerle un texto (openInfoWindowHtml) a la marca, y es
que solo me pone el texto en el ultimo punto y luego si le pincho a
alguno de los puntos, me va al punto con texto y me lo abre.
os pongo el codigo del for a ver si me podeis ayudar en esto.
for (i = 0; i Hora –> ‘ + fecha2[i] + ‘‘;
GEvent.addListener(marker, «mouseover», function()
{marker.openInfoWindowHtml(mensaje); } );
mapa.addOverlay(marker);
} // for i
tengo por ahi unos arrays que son los que guardan la informacion que
deberia salir en el bocadillo ese y otros con las latitudes y las
longitudes. Como digo, los puntos me salen bien, la ruta tambien, lo
que no me salen son esos textos.
Otra cosa mas, es posible editar las marcas que salen con el
loadFromWayPoints (esas que son de la A a la Z)????
Bueno, muchas gracias anticipadas.
Hola, alguien sabe como se elimina una marca del mapa??
Es decir, tengo un mapa con 4 marcas, y me gustaría eliminar una de ellas en concreto, alguien sabe como???
Muchas gracias a todos!!!
3kaiser
Tiene razon el codigo bien puesto para que funcione queda asi:
Mi primer Mapa
//Plaza AbaroaLa Paz – BoliviaBlog’;
var marker = createInfoMarker(point, address);
map.addOverlay(marker);
}
//]]>
OJO: el código fuente de estos ejemplos funciona para la API Version 1.
Actualmente ya se esta usando la versión 2.x
quisiera saber como poder llamar a las api de google map en un pop up
de la misma forma que se lo hace en una página normal.
saludos, como hago la creacion de la marca para la version 2?