Hace un tiempo atrás mencionaba que Google Maps ya está indexando y mostrando contenidos en formato KML. En los comentarios surgió la pregunta de cómo conseguir que Google indexe este tipo de archivos y los muestre como resultados de búsquedas en Google Maps.
En esta entrada quiero describir con más detalle el procedimiento que se debe seguir para lograr exitosamente una geo-indexación. Los métodos que se deben usar para la geo-indexación se basan en el SEO clásico.
1. Geo-Indexación
Como ya es conocido, Google cada vez está presentando más resultados con mapas que muestran por ejemplo localizaciones de empresas, hoteles, restaurantes y otros tipos de lugares de interés.
Este fenómeno se puede observar sobre todo si se realizan búsquedas relacionadas a ciudades. Por ejemplo la simple búsqueda del nombre de casi cualquier ciudad del mundo, da como resultado en la primera posición un mapa de la ciudad y el enlace respectivo hacia Google Maps.
Si se realiza una búsqueda del tipo tema ciudad, donde tema puede por ejemplo ser hoteles, restaurantes, parques, farmacias, cines, teatros, etc. para ciudades en los Estados Unidos o Europa, el primer resultado es casi siempre un mapa de Google Maps, con diez resultados directos, y enlaces a Maps.
En América Latina, este tipo de resultados solamente se los puede observar para búsquedas de ciudades en Brasil, ya que Google actualmente solamente soporta la función Geocoding para Brasil.
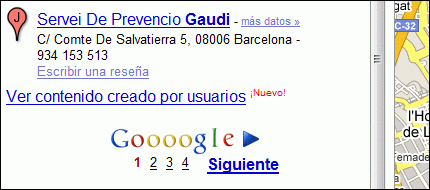
Si un usuario hace click en uno de los enlaces hacia Google Maps, obtiene el mapa de la ciudad y las marcas de los llamados negocios locales. Pero al final de esta lista aparece el texto Contenido creado por los usuarios marcado con una etiqueta ¡Nuevo! como se puede ver en la siguiente imagen

Este resultado por ejemplo, fue obtenido desde el buscador de Google para la búsqueda gaudí barcelona.
Y justamente el contenido creado por los usuarios es el que se puede hacer geo-indexar.
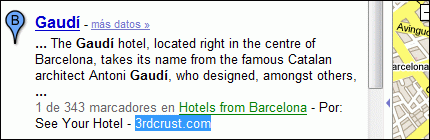
Si en el ejemplo mencionado se entra a observar el contenido generado por los usuarios se encontrarán marcadores por ejemplo de Flickr, Panoramio, pero también de otras webs como se puede ver en la siguiente imagen

Esta empresa especializada ha logrado posicionar en el top 10 de los resultados de Google Maps, su archivo KML con 343 marcadores para la búsqueda gaudí barcelona.
Así pues, mediante el uso de archivos KML si es posible aparecer en los resultados de Google Maps para búsquedas especificas.
Ahora, solamente se debe tratar de hacer indexar los archivos KML y lograr que se posicionen en el top 10 de los resultados de Google Maps.
Para esto es necesario usar algunos métodos ya conocidos para en el posicionamiento de páginas web en general y aplicarlos a los archivos KML.
2. Generación de archivos KML
La indexación de un archivo KML es similar al de una página web. El bot de Google, conocido como googlebot, debe primero encontrar el archivo, leerlo, y almacenarlo en el sistema de cache de Google para que luego los algoritmos del buscador lo puedan analizar, valorar e indexarlo en Google Maps.
Este análisis se realiza sobre el texto plano (plain text) del archivo, sin considerar las etiquetas en XML del formato KML, de forma similar a lo que sucede con un archivo en HTML.
2.1 Densidad de palabras claves
Es muy importante analizar cuidadosamente el contenido de los títulos y descripciones de las marcas o items que componen cada archivo KML.
Se debe alcanzar una buena densidad para las palabras claves para las cuales se desea realizar el posicionamiento.
En el caso de que el archivo contenga marcas sobre temas muy variados, se debe separarlas en archivos diferentes, clasificadas por categorías para que la densidad de las palabras claves aumente en cada archivo.
2.2 Nombre de los archivos KML
En forma análoga a lo que sucede con la URL de una página web, aquí también se deben usar para los nombres de los archivos KML, las palabras claves que se desean posicionar, separándolas como ya es conocido mediante ‘-‘.
3. Posibles formas de geo-indexación
Después de que se han generado los archivos KML, ya sea en forma manual o automática, la tarea siguiente es lograr que el googebot los pueda encontrar. Aquí también valen los principios ya conocidos del SEO clásico.
Existen varias formas para lograr que los bots del buscador ‘descubran’ los archivos KML. Las tres formas que presento a continuación se las puede usar separadamente, pero como siempre, es mejor usar las 3 al mismo tiempo.
3.1 Enlaces a los archivos KML
En la página web que tiene o usa la información geo-localizada, se deben colocar enlaces a los archivos KML. Una posibilidad es crear una página especial por ejemplo para los usuarios de Google Earth para que pueden ver estos contenidos directamente mediantes este programa.
Es importante colocar enlaces a esta página índice de archivos KML, desde la página inicial y si es posible en todas las páginas internas para que así el googlebot comprenda la importancia de los archivos KML.
Yo no aconsejaría colocar enlaces a los archivos KML, como si fueran páginas internas de la web, ya que los visitantes solo verán los datos en formato XML.
3.2 Alimentar directamente a Google Maps con archivos KML
Otra muy buena posibilidad de mostrar al googlebot la existencia e importancia de los archivos KML, es alimentándolos directamente en Google Maps.
Esta alternativa es más interesante para los visitantes de la web, ya que pueden visualizar la información geo-localizada directamente en los mapas de Google Maps.
La forma de incluir estos enlaces es muy sencilla. Solamente se deben colocar enlaces con el siguiente formato:
http://www.google.es/maps?&q=url-del-archivo-kml
Este tipo de enlaces permite abrir una nueva página en Google Maps que automáticamente carga el contenido del archivo KML y lo visualiza en el mapa.
Esta es una manera sencilla y elegante de mostrar información geo-localizada sin la necesidad de embutir los mapas de Google Maps en las páginas de la web.
3.3 Usar Geo Sitemaps
El último método para presentar los archivos KML al googlebot, es el uso de Sitemaps. Desde finales de Mayo ya es posible crear sitemaps especiales para archivos en KML, los llamados Geo Sitemaps.
En el blog de Google Code se pueden leer más informaciones sobre los Geo Sitemaps, especialmente el formato. La creación de un Geo Sitemap es muy sencillo, y tiene la siguiente estructura en XML
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:geo="http://www.google.com/geo/schemas/sitemap/1.0">
<url>
<loc>http://www.mi-dominio.com/archivo.kml</loc>
<geo:geo>
<geo:format>kml</geo:format>
</geo:geo>
</url>
<url>
<loc>http://www.mi-dominio.com/archivo-georss.xml</loc>
<geo:geo>
<geo:format>georss</geo:format>
</geo:geo>
</url>
</urlset>
Si se usan los Geo Sitemaps, no se debe olvidar de inscribirlos en Google Webmaster y/o colocarlos en el archivo robots.txt de la web, siguiendo las reglas para el uso de Sitemaps en robots.txt.
4. Conclusiones
Hay que tener muy en claro que la indexación de contenidos geo-localizados es una forma más de generar tráfico hacia una web y no se debe apostar solamente a este tipo de indexación.
También se debe tener en cuenta que la geo-indexación no es aplicable a cualquier proyecto web, pero para las webs que usan mucha información localizada puede ser una interesante posibilidad para posicionarse en los resultados de Google Maps y así ganar popularidad y también generar tráfico adicional.
Debido a que esta nueva forma de indexación recién está comenzando, es muy difícil predecir los resultados finales. Se puede observar que Google está experimentando diferentes formas de presentar los resultados geo-indexados, pero todavía está bastante inseguro, ya que es una nueva forma de generar SPAM y parece que están tratando de evitar que los spammers la descubran y la puedan explotar.
Finalmente, como en toda tarea de posicionamiento, se debe tener mucha paciencia para obtener algún resultado. Por lo que he podido observar, la indexación de contenidos geo-localizados mediante archivos KML es muy pero muy lenta, y durá por lo menos varios meses…
De todas maneras el uso de archivos KML en una web puede ser de mucha utilidad para sus usuarios y si adicionalmente aparecen como resultados en Google Maps es un enriquecimiento para el proyecto.